Great news!
The new version of Selenideium Element Inspector can be downloaded from the Chrome web store.
So let's have a look, what are the new features
- Relative XPath Selector
- CSS selectors based on any unique attribute are automatically generated for the web elements (except id, name, class as they are covered a different way).
- In case one of the classes of the element is unique, CSS selector is also generated based on that
- Automatically add ";" to the end of the selector, so you really only have to copy-paste the code.
- Marking the start and end of the logs belonging to Selenideium Element Inspector
Download Selenideium Element Inspector v1.2, and have fun.
Please leave a review in case you find the plugin useful!
Buy me a coffee in case you save time by using Selenideium Element Inspector! 😊
In case you are interested in the implementation details, then keep on reading.
Implementing Selenideium Element Inspector v1.2
However, my code did what it had to I have to admit it was ugly. There were many duplications in it. I have only started learning JavaScript now, but that cannot be an excuse, as clean code is independent of the language. So before we introduce new functionality
Let's refactor
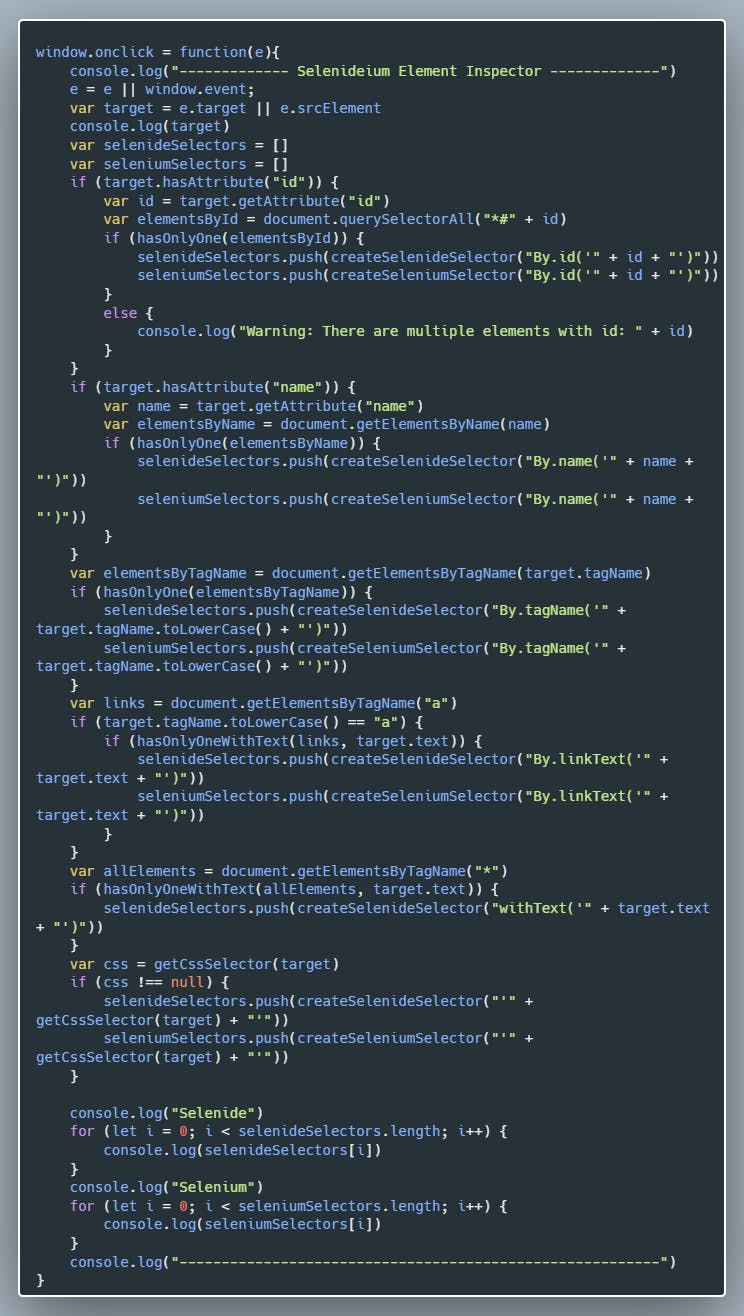
I have removed the duplication by collecting Selenide and Selenium selectors into 2 lists, and also added 2 utility methods, to create the complete copy-pastable selector.

Looks nice. Don't you think?
Let's start implementing the first feature!
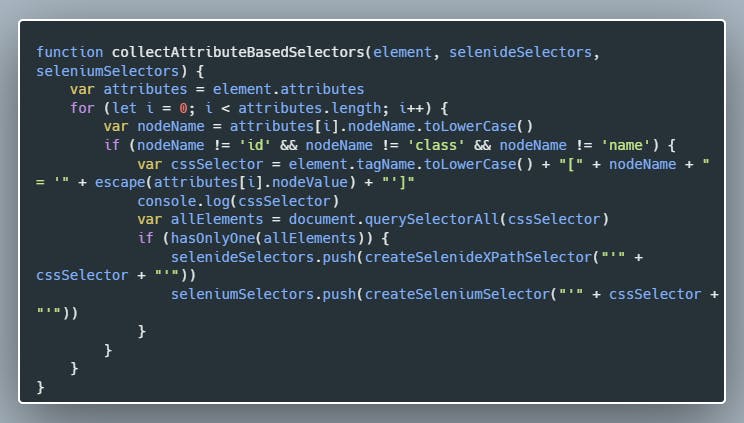
CSS selectors based on any unique attribute
Usually, there are many attributes of a web element, so it would be quite handy if could generate the selectors based on those attributes. Here is the code:

Now move to the next feature:
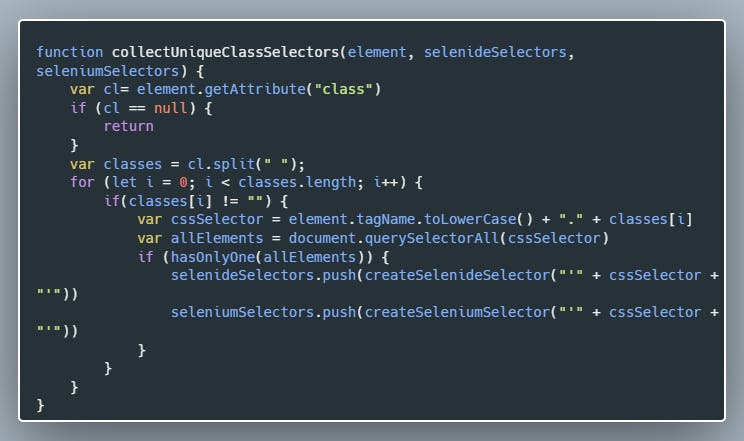
Generate CSS selector based on unique class name

It was simple, don't you think? The last feature for today:
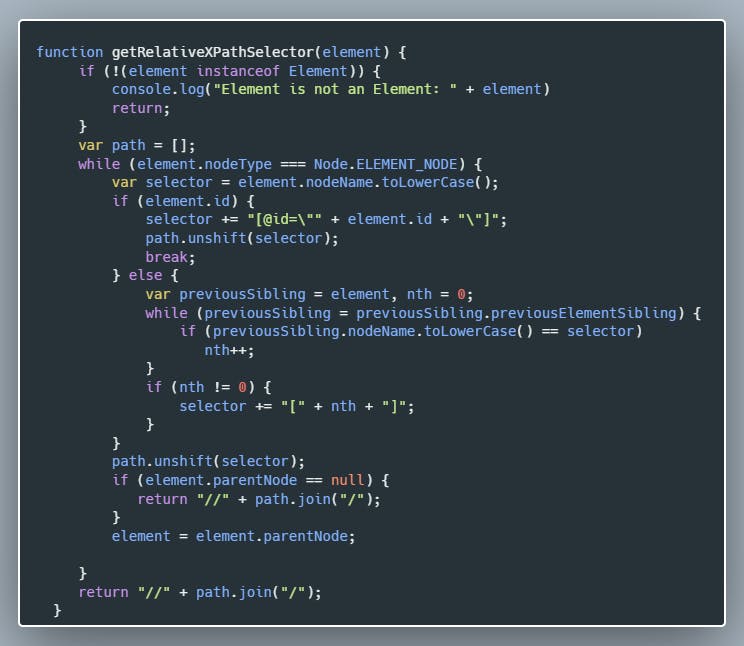
Generate relative XPath selector

And we are ready. You can find the source code at my GitHub account.
But there is a known bug. I tried to solve it for several hours but I was not able to do that, so I asked my second question on StackOverflow and also asked it on Twitter. Up till now, no answer has arrived. In case you have any idea how to solve the issue, please do not hesitate to contact me. I will buy a beer for you. 🍺
Buy me a coffee in case you save time by using this plugin! 😊
P.S.: Support me by sharing this article in case you found it useful.
📚Join the Selenide community on LinkedIn! ✌

